在建设响应式网站时要注意什么?
时间:2021-03-10 16:31 |
浏览次数:0
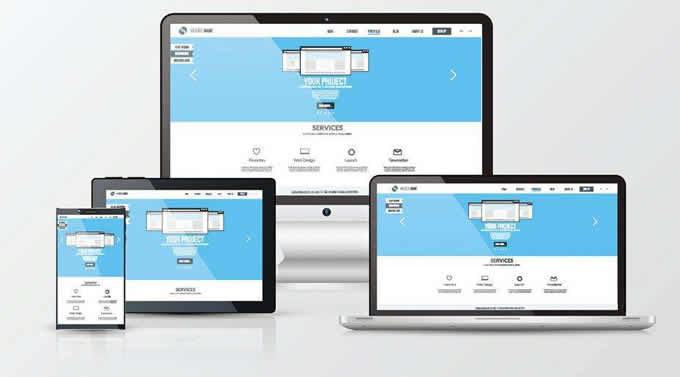
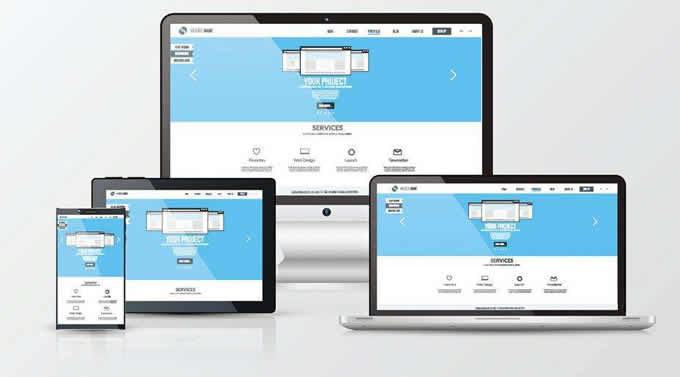
如今应用手机移动端网上的客户愈来愈多,促使网站建设不仅仅是建设一个PC端网站就完了了,现阶段的互联网技术情况,移动互联网占有着绝大多数互联网技术销售市场资源。可是针对建设手机端网站而言,并不是一件简易的事儿。因此许多企业建站都挑选制做响应式网站,可是通常是那样,认为做一个响应式网站就无顾虑,实际上并要不然,一个响应式网站假如做不太好,中后期的经营是非常乏力的。
以公司公司建站而言,她们对响应式网站就只有一个定义,那便是建设花费高,建网站时间长,因此让许多企业公司对响应式网站可望而不可即。。那么做响应式网站必须留意什么问题呢?
1.导航栏原素的必要性
假如你应用ppt的方式来呈现很多照片构成的图库的情况下,导航栏就看起来至关重要了。客户毫无疑问不愿等待加载中消耗过多的时间,她们仍然会依照自身的速率点一下,换页,进到,撤出,维持,这些。因此,如果你要应用导航栏原素的情况下,一定要设计方案在让她们感觉不要紧的地区。不必让导航栏的小圆圈盖在文字或是连接上,而且防止繁杂的操纵方法,那样会分散化客户专注力,并让全部网页页面的设计方案都趋向繁杂。
2.不必隐藏內容
响应式网站设计方案一般会出现越来越少的室内空间展现照片和內容,可是这并不代表着你的內容理应被忽视。你迫不得已采用一种方法重新考虑內容,使其可以确保可读性。这一较为非常容易完成,能够根据建立导航栏连接而且应用锚,是客户在一个网页页面里能见到她们一直在找寻的內容。这些根据CSS合理布局操纵內容掩藏的理应搞清楚,这种內容仍然会被载入,因而,你根据为客户出示详细的收看感受也没有什么了不起。简易来讲,客户不应该因为她们所应用的机器设备而遭到开发人员的“处罚”。

3.不必让照片视频搞混
一般状况下,不一样种类的新闻媒体混到一起没啥难题,可是客户毫无疑问不愿翻阅照片的情况下,忽然发觉下一张图片变成了视频,始料未及的响声和附加的总流量耗费肯定是她们不愿意遇到的事儿!将视频和图片分割起来,让她们了解下面的会是什么东西,不必让出现意外产生。
4.槽糕的客户体验
你不能简易的把pc端的內容转化成移动版;那么做可能危害你的客户的感受,客户很有可能会抛下你的商品。在手机的受限空间内建立一个友善的页面是十分关键的。你能采用一些对策,例如,应用一个下拉列表替代桌面的导航栏,那样会节约你的室内空间。假如你先设计方案的是手机端,那么这一般不容易是一个让人头痛的难题。
响应式网站建设全过程时要学好擅于发现问题,进而立即改动,一个出色的响应式网站是要根据持续的改动难题才可以做到的。